Front End Optimization
Over the last year and a half or so I’ve spent a lot of time dealing with javascript widgets on web pages. One thing that I learned very early on is that people don’t have a lot of patience for slow widgets on their blog/website. As a result I’ve spent a fair amount of time trying to hunt down various tips/tricks to speed up load time. Some of these optimizations take place on the backend (actually serving up the javascript), but a surprising amount of optimization can be done on the frontend that many don’t even consider. In order to do my little part to spread the word, I’ve decided to do a series of posts with some helpful techniques to optimize your front end load time on web sites. This will be my first series on the blog, but it seems like a popular enough thing these days that I’ve decided to give it a try.
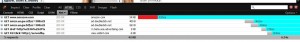
So first off, why do we care about front end optimization? Take a look at the breakdown for Amazon.com as an example (click the image for a larger view):

The red bar represents the time it took to serve and download the core page from the server (920ms in this case). The rest of the 6.34s is spent downloading images, css, js, and rendering/executing it all. Clearly there is plenty of room for optimization on the front end. (Note: many of the requests have been stripped from the screen shot – limited only to HTML requests – for brevity.) This is just for Amazon – many other sites are even worse ratios for front end vs. back end load time.
Now that it’s clear that there is optimization to be done, how does one get started? I’d recommend getting started with a couple basic tools right off the bat. Here’s my short list:
- Firebug – great addon for Firefox with tons of features helpful for front end optimizing (among other things)
- YSlow – an addon to an addon, YSlow extends Firebug to give it a new tab with a bunch of handy features. It also has some tips built right in and will tell you which you’re doing and which you’re not
- HttpWatch – an HTTP traffic sniffer for IE.
In my next post I’ll start covering some basic techniques to improve performance. Got a tip of your own? Let me know in the comments.

Comments are closed.